В
githubпјҡhttps://github.com/zhangkaitao/bootstrap-file-input
В
дёәbootstrapжҸҗдҫӣз»ҹдёҖзҡ„ж–Ү件дёҠдј жҢүй’®
иҜ•з”ЁдәҶеҮ дёӘзұ»дјјзҡ„пјҢдёҚиғҪж»Ўи¶ійңҖжұӮпјҢе№Іи„ҶиҮӘе·ұеҶҷдёҖдёӘгҖӮ
жҖқи·ҜжҳҜпјҡеҲ©з”Ёlabelе®ҢжҲҗиҫ…еҠ©зӮ№еҮ»fileжЎҶпјҢ并жҠҠfileжЎҶи®ҫзҪ®дёәйҖҸжҳҺеҚіеҸҜпјҢйқһеёёз®ҖеҚ•
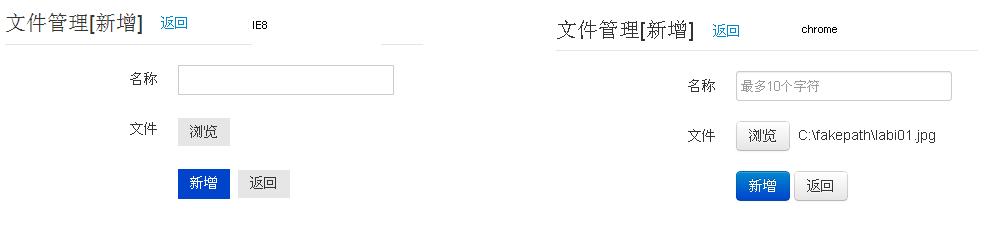
еҸҜе®ҢзҫҺи§ЈеҶіеңЁieдёӯзҡ„вҖңи®ҝй—®йҷҗеҲ¶вҖқй—®йўҳпјҲеҚіеҝ…йЎ»жҳҜз”ЁжҲ·зӮ№еҮ»жүҚиғҪиҝӣиЎҢж–Ү件дёҠдј пјүпјҢдё”ж— дҪҚзҪ®еҒҸ移问йўҳгҖӮ
дҪҝз”Ёж–№ејҸ
еҜје…Ҙjsе’ҢcssеҚіеҸҜпјҢдјҡиҮӘеҠЁжҹҘжүҫfileж Үзӯҫжү§иЎҢеҲқе§ӢеҢ–
<script src="./js/bootstrap.file-input.js"></script>
<link href="./css/bootstrap.file-input.css" rel="stylesheet">
ж•Ҳжһң
е…¶д»–еҸӮиҖғпјҡ
1гҖҒhttp://gregpike.net/demos/bootstrap-file-input/demo.html
зЎ®зӮ№пјҡie8пјҲе…¶д»–зүҲжң¬жңӘжөӢиҜ•пјүдёӢпјҢеҸҜиғҪеңЁдҪҝз”ЁиҝҮзЁӢдёӯinputдҪҚзҪ®жңүеҒҸе·®
2гҖҒhttp://addyosmani.github.com/jquery-ui-bootstrap/extra.html#file-input
иҝҷдёӘжҳҜjquery-ui-bootstrapзҡ„еҸӮиҖғзӨәдҫӢпјҢзЎ®зӮ№д№ҹжҳҜieзҡ„йҷҗеҲ¶
жүҖд»ҘеӨ§е®¶еҸҜд»Ҙж №жҚ®жҲ‘зҡ„жҖқи·Ҝж”№еҶҷиҝҷдёӨдёӘгҖӮ
В
githubпјҡhttps://github.com/zhangkaitao/bootstrap-file-input

















зӣёе…іжҺЁиҚҗ
жәҗз Ғд»ҘеҸҠAPIең°еқҖпјҡ bootstrap-fileinputжәҗз Ғпјҡ...bootstrap-fileinputеңЁзәҝAPIпјҡhttp://plugins.krajee.com/file-input bootstrap-fileinput Demoеұ•зӨәпјҡhttp://plugins.krajee.com/file-basic-usage-demo
bootstrap-fileinput дҪҝз”ЁдҫӢеӯҗпјҢеҢ…еҗ«дёҖдәӣе…ій”®иҜҚзҡ„и§ЈйҮҠ
еҸҜеңЁд»»дҪ•ең°ж–№дҪҝз”ЁеҫҲе°ҸпјҢеҸӘжңү2kbжҲ–жӣҙе°‘пјҲеҰӮжһңжӮЁе°Ҷе…¶еҺӢзј©пјүзӣ®еҪ•е®үиЈ…дёҺnpm npm install bs-custom-file-input --saveCDN CDN й“ҫжҺҘjsDelivr jsDelivrпјҢзј©е°ҸеҰӮдҪ•дҪҝз”Ёе®ғжӮЁеә”иҜҘзӯүеҫ…ж–ҮжЎЈе°ұз»ӘдәӢ件пјҢ然еҗҺи°ғз”Ёinitж–№жі•дҪҝжӮЁзҡ„...
Bootstrap File Input ж–Ү件дёҠдј жҺ§д»¶зҰ»зәҝж–ҮжЎЈпјҢе®ҢзҫҺз»“еҗҲbootstrapпјҢж”ҜжҢҒajaxејӮжӯҘеӣһи°ғгҖӮ
Angular-bs-custom-file-input.zip,bootstrap 4иҮӘе®ҡд№үж–Ү件иҫ“е…Ҙзҡ„дёҖдёӘе°ҸжҸ’件,AngularjsдәҺ2016е№ҙеҸ‘еёғпјҢжҳҜAngularjsзҡ„йҮҚеҶҷзүҲгҖӮе®ғдё“жіЁдәҺиүҜеҘҪзҡ„移еҠЁејҖеҸ‘гҖҒжЁЎеқ—еҢ–е’Ңж”№иҝӣзҡ„дҫқиө–жіЁе…ҘгҖӮangularзҡ„и®ҫи®Ўзӣ®зҡ„жҳҜе…Ёйқўи§ЈеҶіејҖеҸ‘дәәе‘ҳзҡ„...
file inputжҸ’件еҠҹиғҪеҰӮжӯӨејәеӨ§пјҢж ·ејҸйқһеёёзҫҺи§ӮпјҢ并且ж”ҜжҢҒдёҠдј ж–Ү件预и§ҲпјҢajaxеҗҢжӯҘжҲ–ејӮжӯҘдёҠдј пјҢжӢ–жӣіж–Ү件дёҠдј зӯүзӮ«й…·зҡ„еҠҹиғҪпјҢе®Ңе…ЁжІЎжңүзҗҶз”ұдёҚеҺ»дҪҝз”Ё
дё»иҰҒд»Ӣз»ҚдәҶBootStrap FileinputжҸ’件е’ҢBootstrap tableиЎЁж јжҸ’件зӣёз»“еҗҲе®һзҺ°ж–Ү件дёҠдј гҖҒйў„и§ҲгҖҒжҸҗдәӨзҡ„еҜје…ҘExcelж•°жҚ®ж“ҚдҪңжӯҘйӘӨ,йңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢ
д»Ӣз»Қ йҖҡиҝҮжң¬ж–ҮпјҢдҪ еҸҜд»ҘеӯҰд№ еҲ°еҰӮдҪ•е°ҒиЈ…жҲ–иҖ…ејҖеҸ‘дёҖдёӘеүҚз«Ҝ组件пјҢеҗҢж—¶еӯҰд№ Bootstrap-fileinput组件зҡ„дҪҝз”ЁпјҢе°ҒиЈ…еҗҺдҪҝз”Ё...е…ідәҺBootstrap-fileinputзҡ„APIж–ҮжЎЈеҸҜеҸӮиҖғhttp://plugins.krajee.com/file-input жң¬ж–Үжәҗз Ғе·ІеңЁAdmin
д»Ӣз»Қ йҖҡиҝҮжң¬ж–ҮпјҢдҪ еҸҜд»ҘеӯҰд№ еҲ°еҰӮдҪ•е°ҒиЈ…жҲ–иҖ…ејҖеҸ‘дёҖдёӘеүҚз«Ҝ组件пјҢеҗҢж—¶еӯҰд№ Bootstrap-fileinput组件зҡ„дҪҝз”ЁпјҢе°ҒиЈ…еҗҺдҪҝз”Ё...е…ідәҺBootstrap-fileinputзҡ„APIж–ҮжЎЈеҸҜеҸӮиҖғhttp://plugins.krajee.com/file-input жң¬ж–Үжәҗз Ғе·ІеңЁAdmin
input type=вҖқfileвҖқ>зҡ„жҳҫзӨәж ·ејҸпјҢеҹәзЎҖзҡ„ж ·ејҸе®һеңЁеӨӘйҡҫзңӢдәҶгҖӮ дёҠдј зҡ„еӨҙеғҸйңҖиҰҒиҝӣиЎҢиҙЁйҮҸеҺӢзј©и·ҹеӨ§е°ҸиЈҒеүӘпјҢд»ҘеҮҸзј“жөҸи§ҲеҷЁзҡ„еҺӢеҠӣгҖӮ жҲҗжһңйў„и§Ҳпјҡ дҪҝз”ЁеҲ°зҡ„жҠҖжңҜжҸ’件 Jcropпјҡз”ЁдәҺеүҚз«ҜвҖңиЈҒеүӘвҖқеӣҫзүҮ bootstrap-fileinput...
з»ҸзҗҶи®©жҲ‘её®жңҚеҠЎеҷЁејҖеҸ‘дәәе‘ҳејҖеҸ‘дёҖдёӘдёҠдј ж–Ү件еҠҹиғҪз•ҢйқўпјҢжҲ‘е°ұжғізқҖд»ҘеүҚдҪҝз”ЁиҝҮbootstrap-fileinputжҸ’件иҝӣиЎҢж–Ү件дёҠдј пјҢеҫҲдёҚй”ҷгҖӮиө¶зҙ§е°ұж’ёиө·жқҘдәҶгҖӮ 1гҖҒдёӢиҪҪеҺӢзј©еҢ…гҖӮжҸ’件ең°еқҖ...
еӨ§е®¶еҰӮжһңеҜ№Bootstrap-fileinput зҡ„й…ҚзҪ®дёҚжё…жҘҡзҡ„иҜқпјҢеӨ§е®¶еҸҜд»ҘжҹҘзңӢе®ҳж–№зҪ‘з«ҷпјҡhttp://plugins.krajee.com/file-inputгҖӮ йҖ»иҫ‘иҜҙжҳҺпјҡе…Ҳд»ҺеҗҺеҸ°иҺ·еҸ–ж•°жҚ®еұ•зӨәпјҢ然еҗҺиҝӣиЎҢзј–иҫ‘гҖӮ еәҹиҜқдёҚеӨҡиҜҙпјҢ зӣҙжҺҘдёҠд»Јз Ғ. 1. йЎөйқўйғЁеҲҶд»Јз Ғпјҡ ...
жңҖиҝ‘еңЁеҶҷиҮӘе·ұзҡ„дёӘдәәзҪ‘з«ҷ ,еүҚз«ҜдҪҝз”Ёзҡ„bootstrapжЎҶжһ¶ ,еҒҡеҲ°дёҠдј еӣҫзүҮеҠҹиғҪзҡ„ж—¶еҖҷзҪ‘дёҠжүҫеҲ°дёҖдёӘеҹәдәҺbootstrapзҡ„еӣҫзүҮдёҠдј жЎҶжһ¶ file-input жҸ’件, иҝҷдёӘжҸ’件еҒҡзҡ„йқһеёёз¬ҰеҗҲжҲ‘зҡ„е®ЎзҫҺи§Ӯ,жүҖд»Ҙз®ҖеҚ•и®°еҪ•дёҖдёӢиҝҷдёӘжҸ’件зҡ„дҪҝз”Ёж–№жі• ...
еңЁеҜ№иұЎе®№еҷЁиҫ№з•ҢеҶ…пјҢеңЁеҜ№иұЎзҡ„иғҢжҷҜе’ҢеҶ…е®№д№Ӣй—ҙжҳҫзӨәдёҖеј еӣҫзүҮгҖӮ并жҸҗдҫӣеҜ№жӯӨеӣҫзүҮзҡ„еүӘеҲҮе’Ңж”№еҸҳе°әеҜёзҡ„ж“ҚдҪңгҖӮеҰӮжһңиҪҪе…Ҙзҡ„жҳҜPNG(Portable Network Graphics)ж јејҸпјҢеҲҷ0%-100%зҡ„йҖҸжҳҺеәҰд№ҹиў«жҸҗдҫӣгҖӮ
ж–Ү件дёҠдј жҸ’件Bootstrap File Input зҡ„еҸӮиҖғжүӢеҶҢ
еүҚйқўејҖеҸ‘дёҖдёӘзі»з»ҹз”ЁдәҶиҝҷдёӘжҸ’件пјҢ еӣ дёәеұһдәҺжң¬ең°еҢ–иҝҗиЎҢпјҢ ж— жі•еј•з”ЁеңЁзәҝcssж–Ү件пјҢ еҜјиҮҙжүҖдҪҝз”Ёзҡ„еӯ—дҪ“еӣҫж Үд№ҹж— жі•жӯЈеёёпјҢжүҖд»ҘзңӢдәҶжәҗз ҒжүҫдәҶеңЁзәҝеӯ—дҪ“пјҢ дё“й—ЁдёӢиҪҪеҪ’зұ»пјҢ зҺ°еңЁеҲҶдә«з»ҷеӨ§е®¶пјҢ еёҢжңӣеҸҜд»Ҙеё®еҠ©еҲ°еҗ„дҪҚе°ҸдјҷдјҙпјҢ иҙ№дәҶзӮ№...
An enhanced HTML 5 file input for Bootstrap 3.x and 4.x with file preview for various files, offers multiple selection, and more. The plugin allows you a simple way to setup an advanced file picker/...
еңЁBootstrap fileinputдёӯ移йҷӨйў„и§Ҳж–Ү件时еҸҜд»ҘйҖҡиҝҮй…ҚзҪ®initialPreviewConfig: [ { url:вҖҷdeletefileвҖҷ,key:fileid } ] жқҘеҗҢжӯҘеҲ йҷӨжңҚеҠЎеҷЁдёҠзҡ„ж–Ү件е’Ңи®°еҪ•гҖӮдҪҶж–°дёҠдј зҡ„ж–Ү件еҲҷйңҖиҰҒе…¶д»–ж–№ејҸжқҘеҗҢжӯҘеҲ йҷӨжңҚеҠЎеҷЁи®°еҪ•гҖӮ еңЁй…ҚзҪ®дёӯ...